MYX Labs - Year 1 Update
Reflecting upon what MYX Labs has achieved since its launch in 2022, discussing plans for Q3 2023 and beyond

Time really does fly! 1 year has passed since the MYX Labs project was first launched.
In this article, I'd like to take you through what the project has managed to achieve since then, as well as touching upon what the goals of MYX Labs are moving forward.
Listen to a (admittedly subpar) narration by yours truly below:

A Look Back
What we've achieved since launch
PWAs on app stores

We recently delivered a Progressive Web Application (PWA) version of the site and published it to the Google Play and Microsoft application stores, providing Android and Windows users with a near-native experience on their device.
The only reason the PWA is not available on the Apple App Store due to the cost of their developer licence, which is 99 USD / year.
Feature updates

In terms of applications, we have added a new applet called Growth (formerly mys-growth), which tracks the historical growth of the MYS Roblox group in terms of member count on a daily basis, and provides visualisation in the form of charts and metrics.

Another new applet is inVote, which is an integration with the group's in-game voting system, providing accurate, timely and easy-to-understand breakdowns of each party's votes and how parliament is represented, both in terms of the geographical constituencies and numerical seats.

New statistic charts have been added to MECS. It now also tracks group ranking logs, which is shown in the new ranking history and statistic sections.
GenTag has recieved 1 new template variant, and all applications have been constantly undergoing performance optimisations and bug fixes.
Open-source commitments

We are a big fan of of open-source software (OSS), using it throughout our applications. For instance, this blog is a self-hosted instance of Ghost CMS!
Soon after launch, we announced our intention to commit (pun not intended) to OSS, starting with putting our back-end APIs on the MYX Labs GitHub account under the MIT Licence. As of current, you can self-host the MECS, GenTag and inVote web APIs, as well as deploy Growth to Cloudflare Workers.
These repositories are the exact same ones used for the live web application, so any additions and enhancements we make will be available for anyone to benefit from. The beauty of open-source also allows any user to make their own derivatives, as well as contribute to the project in terms of code or documentation!
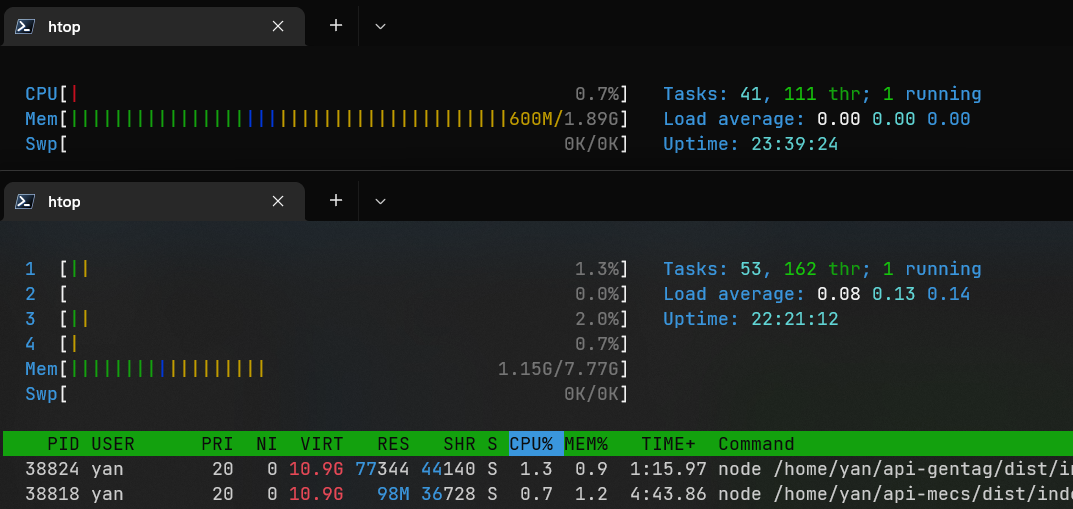
Server hardware upgrade

Most recently, we have migrated our backend API services (MECS and GenTag) to a new provider offering quadruple the hardware. Specfically, we went from a VPS with 1 vCPU and 2GB RAM to one with 4 vCPUs and 8GB RAM.
This increased overhead should give our applications more breathing room, meaning faster performance, stability, and space to accomodate any future additions.
Towards the Future
What's next in store for Q3 2023 and beyond?
Discord Bot Client for MECS and GenTag
Inspired by GenTag's roots, we will be creating Discord bot clients for MECS and GenTag. These bots will allow Discord users to easily access the services without leaving the application.
In addition to having a hosted solution, these bots will also be open-source and released under the MIT Licence, marking the first clients to be publically available for self-hosting.
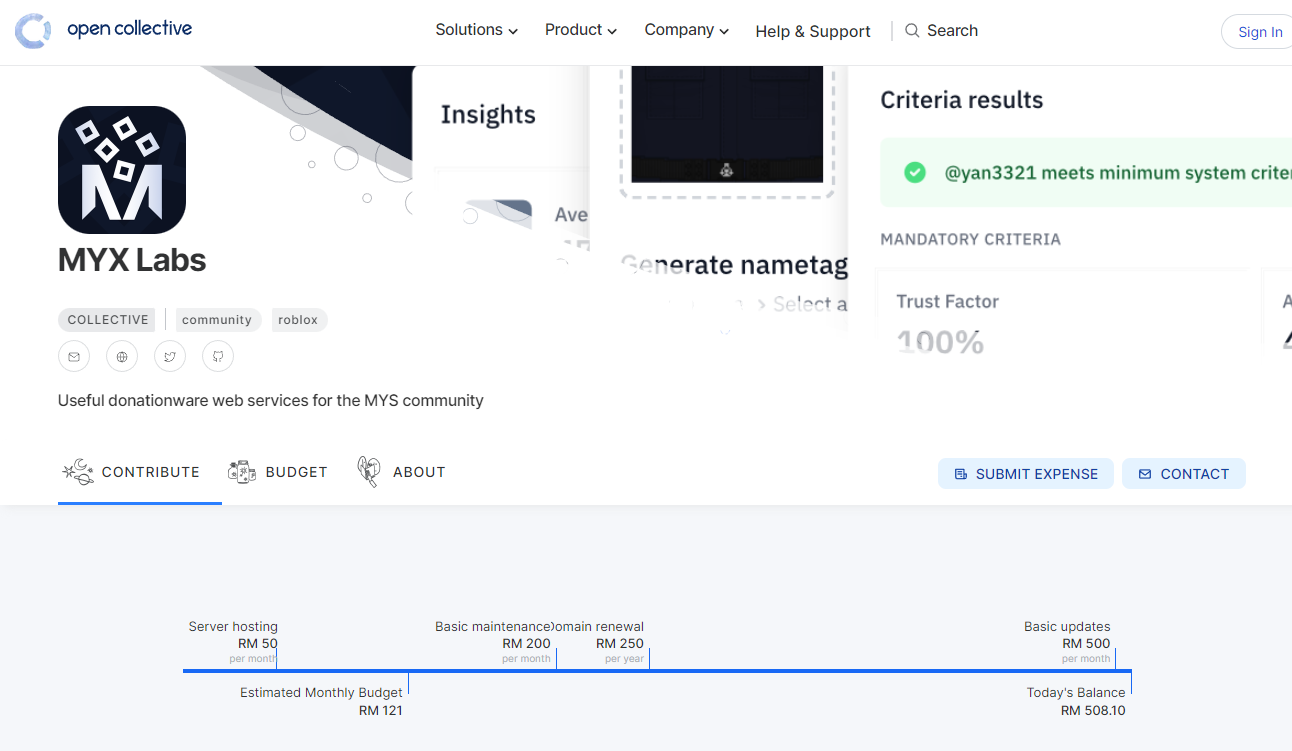
Financial Sustainability and Transparency
Regardless of how many people are using these services, the amount that I have to pay to the service providers doesn't change; in fact, it has been steadily going up.
Some may be due to my own initiatives, but other increases in cost, such as domain renewals, are completely out of my control.
Transparency is a key reason behind making the technical part of the projects open-source. And to that end, I wish to make several clarifications and changes with regards to the financial commitments moving forward.

For starters, each and every donation and expense related to the project will be centralised and recorded properly on the MYX Labs Open Collective page. People can still make donations through other channels, but they must inform me if it is a donation to MYX Labs, if so I will manually update it on Open Collective.
I only ask that users, if able of course, to contribute and cover the bare minimum of operating costs.
Questions Answered
What technology stack is used for MYX Labs?
It's basically all JavaScript frameworks. TypeScript is used to write both the frontend and backend.
The frontend is built with the latest version of Next.js. Having only worked with vanilla HTML and JS in the past, I was interested to try a JavaScript framework that would provide me with a structured yet flexible path for me to develop the application.
Styling is done with Tailwind CSS, using components from Tailwind UI. This was also fairly new to me, as I have previously only used Bootstrap. I purchased the Tailwind UI package to help shave development time, but in the process of implementing the prebuilt components, I learned a lot about CSS and made my own modifications.
I hosted on the web app Cloudflare Pages using the static site generation (SSG) feature of Next.js. I did not see a need to use server side rendering (SSR) which would complicate performance and scaling. On the other hand, static files can be quickly delivered via edge content delivery networks (CDNs) close to the visitor. Retrieving data may take longer if the user is distant from the backend API server, but at least the rest of the site will be rendered significantly faster.
The backend is a mix of hosted and serverless APIs. On the self-hosted side, the Fastify web framework is used with Node.js. I found that using a single language for the entire stack helped to ease integration and avoid context switching. MECS in particular uses a Postgres database, which I selected specifically due to its better handling of JSON data compared to other SQL solutions.
Growth is a Cloudflare Worker serverless app. Cloudflare's platform proved to be an one-stop shop for the use case I was tackling; fetching and saving data from the Roblox API at set intervals, and then serving the collected data to the user. The scheduling was easily implemented using cron triggers, and the results stored in Workers KV storage. Although code can be directly written using Cloudflare's web interface, I chose to set up a Git project that can be developed locally using miniflare, transpiled with esbuild, and deployed using Cloudflare's CLI wrangler.
